INTRODUCCIÓN. Internet y la red mundial (World Wide Web) son omnipresentes en la sociedad contemporánea. Este tema presenta a los alumnos de TISG la tecnología que permite acceder a Internet. Las herramientas y aplicaciones que contribuyen a la creación de recursos basados en la web y sitios web se abordan en el tema: “Medios digitales y multimedia”.
El uso de Internet para actividades como el comercio electrónico, la investigación académica y las redes
sociales puede plantear cuestiones éticas y tener impactos sociales positivos o negativos. Entre ellos
están el acceso a materiales no deseados, la intimidación cibernética, el fraude electrónico, la mejora de
las comunicaciones entre personas y grupos, el robo de propiedad intelectual, el plagio, el bombardeo
publicitario (spamming) y la difusión global de ideas. Cuando corresponda, se espera que los alumnos
discutan posibles soluciones a un problema determinado y evalúen su eficacia.
TÉRMINOS CLAVE: FTP, HHP, HTMLS, WWW, URL, ISP, DNS, URL, Navegador, PlugIn, PHP, java, Web 2.0 y 3.0. wikis, RSS, foros, comercio electrónico, etc.
DEFINICIÓN:
Internet es una red mundial de ordenadores, descentralizada, que permite que multitud de ordenadores se conecten entre sí mediante una serie de protocolos de comunicación, por medio de cables de cobre, cables de fibra óptica, conexiones inalámbricas y otros medios.
Esta red mundial de ordenadores nos proporciona una serie de servicios variados:
5.1.- INTERNET: WEB 2.0. 2.1. Posibilidades y riesgos de las TIC. De simples receptores a emisores globales de información. La web social o Web 2.0.
(ver Tema1 del libro)
- Enlace MAPA WEB 2.0.
5.2.- APLICACIONES EN LA WEB 2.0.
1. Wiki. www.wikipedia.es . “busca una wiki distinta a esta”.
2. Bitácoras o blog:
3 Publicar fotos.
4. Banco de imagenes CNICE
5. Publicar vídeos
6. Podcast (mp3)
7. e-learning. www.uoc.es
8. Redes sociales: “crea una red social con Ning”. Enlace
9. GPS: http://www.goolzoom.com/
10. P2P(BiTorrent): enlace.
11. Aplicaciones de las TIC: científicas y sociales. La informática distribuida (Grid).
12. Servicios en línea (on-line): comercio electrónico, banca, salud, biblioteca, docs, formularios online, etc
pueden comprender:
• confiabilidad y autenticidad de la información
• consecuencias sociales de la adicción a Internet
• impacto social de los virus de alcance mundial
• impacto social de la dependencia de Internet
• reglas de etiqueta para el comportamiento adecuado al usar Internet
• impacto social del predominio del inglés como principal idioma de Internet
• impacto social de la usurpación de la identidad a través de Internet
• impacto social del acceso libre a material inadecuado en Internet
• cuestiones éticas relacionadas con el mal uso de Internet, por ejemplo, el bombardeo publicitario
o spamming
• consideraciones éticas relacionadas con la existencia de países ricos en TI y de países pobres en TI
como resultado de sus posibilidades de acceso
• aspectos éticos del uso del encriptado
• aspectos éticos de la supervisión del uso de Internet en el lugar de trabajo.
(Enlace: Email)
2. Describe las características del término E-learning.
3. Describe la "advertencia sobre derechos de autor" de Wikipedia, que podrás encontrar en la zona de pruebas.
4. Averigua qué tipo de licencia utiliza para las imágenes publicadas en Flickr y para los vídeos en YouTube.
5. Accede a la sección RSS de tu períodico preferido y busca como has de proceder para recibir las noticias "tecnológicas" en tu blog.
6. Investiga las características de las licencias del tipo Creative Commons, y explica sus diferencias respecto del tipo tradicional.
7. Enumera dos ventajas y dos inconvenientes de la Wikipedia.
8. Graba una locución tuya de unos 20 segundos, conviertelo al formato MP3 y publícalo en tu blog.
9. Utilizando Google Map, determina las coordenadas geográficas de la Alhambra de Granada y calcula la distancia (Km) que hay hasta tu instituto.
10. Averigua qué tipo de sistema de descarga utiliza el protocolo BitTorrent.
11. Averigua el significado de la plataforma de MOODLE. Pon un ejemplo respresentativo.
12. Averigua las características de las licencias de tipo Creative Commons y explica sus diferencias respecto a otras.
13. Averigua que es un Applet de Java.
* DOC: Teoría HTML
* Link: codigo HTM guía.
* Link: http://www.areatecnologia.com/informatica/html.html
PARTES DE UNA PÁGINA WEB:
Una página web es un documento adaptado para ser leído por los navegadores. Las páginas webs están escritas en un lenguaje llamado "HTML", que es precisamente, el lenguaje que son capaces de interpretar los navegadores.
Este lenguaje está basado en "etiquetas", o también llamadas "marcas" o "tags" en ingles. Las etiquetas son instrucciones o marcas que definen las diferentes partes de una página web. Todas las etiquetas tienen un inicio y un final que definen las partes del documento o página web donde hacen efecto esas etiquetas. Realmente una página web no es más que un documento definido por etiquetas.
Un ejemplo:
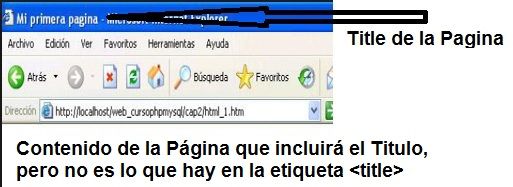
La etiqueta <title> es el inicio y </title> es el final de la etiqueta que nos marca donde debe ir el título de la página web. Por lo tanto siempre que veamos estas dos etiquetas, entre las dos irá el título de la web.
<title>Título de la página</title>
El nombre de la etiqueta se escribe <nombreEtiqueta> y la de cierre igual pero se le añade /, es decir quedaría </nombreEtiqueta>.
A través de las etiquetas podemos comprender las partes de una página web. Veamos las partes.
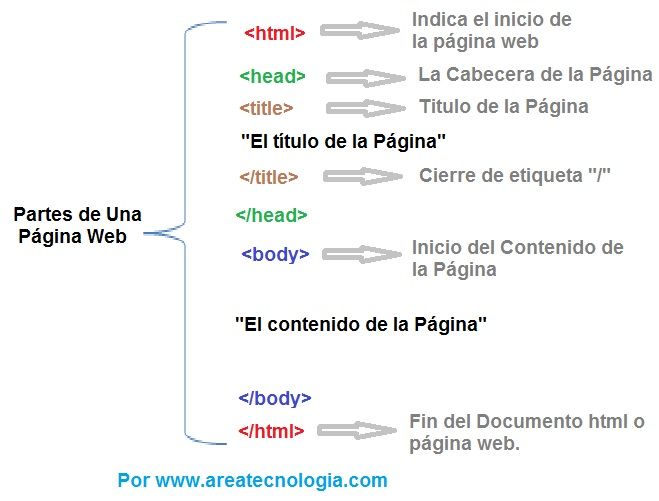
Partes de una Pagina Web Básicas
La web más básica estará formada por 3 partes básicas: documento, cabecera y cuerpo. Estas partes son definidas por sus etiquetas:
<html> Indica el inicio de la página web. Lógicamente </html> indicará el final de la página web. Estas dos etiquetas siempre irán al principio y al final de la web (excluyendo el doctype del que luego hablaremos).
<head> Indica la cabecera de la página web. La cabecera es una parte de la página web dentro de la cual se suele poner el título de la página, las descripciones de la página se llamadas metas y algunas otras cosas de las que luego hablaremos. Se cierra con </head>. Nada de lo que aquí pongamos se visualizará dentro de la página.
<title> como ya dijimos aquí va el título de la web, pero OJO no el título que vemos cuando leemos la página web, sino el texto que aparecerá en la pestaña de la parte de arriba de la ventana del navegador.

Se cierra con </title> y estas dos etiquetas siempre van dentro de las etiquetas <head>, es decir en la cabecera.
<body> y </body> estas etiquetas nos marcan donde va colocado el contenido que tendrá nuestra página web. Lo que aquí pongamos es lo que verá la persona que visualice la web en su navegador. Dentro del body va la información que leerá el usuario. La etiqueta <body> va siempre detrás de la etiqueta de cierra del </head>.
Con estas partes ya podríamos tener nuestra primera web. Solo tendríamos que escribir el título y dentro del body un texto. Fíjate en el siguiente ejemplo. Escribe lo siguiente en un editor de texto, puede ser simplemente en el notepad:
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Ahora guárdalo con el nombre miprimeraweb.html ¿Te has fijado en la extensión que le hemos puesto? Casi todas las páginas web tienen la extensión .html
Bien si ya lo tienes guardado ábrelo con tu navegador y verás que ya tienes tu primera página web.
Recapitulemos:

Otras Partes de Una Página Web
W3C es el consorcio internacional que se ocupa de normalizar el uso del HTML, o lo que es lo mismo el organismo que dice como se deben escribir las páginas web. Este organismo recomienda poner lo primero a la hora de escribir una página web, antes de la etiqueta <html> una marca que no necesita cierre y cuya función es facilitar información al servidor web que aloja la página y que se llama DOCTYPE. No es obligatoria ponerlo, por eso decimos que recomienda, pero es muy recomendable.
Hay que tener en cuenta que el lenguaje html tiene varias versiones diferentes, es por eso que cada versión tiene su propio doctype. En definitiva es decirle al servidor y al navegador que versión del lenguaje html hemos utilizado para escribir nuestra web.
Poner el doctype es declarar el tipo de documento que escribimos y la estructura que hemos seguido para escribir el documento.
La última versión de html es la versión HTML5 y es por eso el único doctype que necesitamos, Es muy simple, solo hay que escribir lo primero de todo, recuerda incluso antes que <html> lo siguiente:
<!DOCTYPE html>
Cuando hablábamos de la cabecera o head decíamos que dentro de ella se escribía el título y otras informaciones. Las otras informaciones se escriben dentro del head en forma de las llamadas "metas tags".
Una meta tag es un fragmento de código html que le da información a los buscadores, como por ejemplo a google. ¿Qué información le da? Veámoslo con los 3 ejemplos más usados:
<meta content="es" name="language" /> Indica el lenguaje de la página "es" significa escrita en español.
<meta name="description" content="Aquí se pone la descripción abreviada del contenido de la página web" /> Para indicar el contenido de nuestra web. Esto es lo que aparece cuando buscamos en un buscador y aparece nuestra página debajo del título.
<meta name="keywords" content="partes web, pagina web, estructura web," /> Las palabras claves con las que nos gustaría que la gente encontrara nuestra página al buscar en un buscador separadas por una coma.
Como ves estas metas tags son muy importantes que las pongas en tu página web para que tu web aparezca de la forma correcta en los buscadores.
¿Cómo quedaría nuestra web con las nuevas partes?
<!DOCTYPE html>
<html>
<head>
<meta content="es" name="language" />
<meta name="description" content="Nuestra primera página web. Esto es un ejemplo muy sencillo." />
<meta name="keywords" content="web, html, partes web, pagina web, estructura web," />
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Si ahora la visualizas en tu navegador verás que no ha cambiado nada, eso sí, los buscadores entenderán mucho mejor nuestra página web.
Si te fijas en esta web solo podemos escribir texto sin formato y por supuesto no podemos incluir imágenes, videos, etc. Todo esto irá dentro del body y con etiquetas especificas para cada componente.
Este no es el tema de esta página, aquí solo vemos las partes, pero si quieres ver como se hace todo eso, te recomendamos ir al siguiente enlace: HTML desde Cero.
Características de Una Página Web
Una página web debe ser un documento fácil de leer, bien estructurado, con una bonita apariencia de cara al usuario, rápida de cargar y que sea fácil su navegación, es decir que el usuario puede ir hacia otras páginas del sitio web que le sean útiles o que traten del mismo tema o parecido sin salirse del sitio.
Hay mil estructuras diferentes a la hora de diseñar la página, tu deberás elegir el que más te guste, pero veamos como ejemplo esta página:

Como puedes ver tiene un logotipo que identifica el sitio, un menú superior de navegación, un título más grande que indica el contenido que vamos a leer, unos menús a la derecho secundarios y un pie con enlaces hacia otras páginas que le pueden interesar al usuario. Todos estos elementos hace que cuando una persona entra este bien informado de lo que trata y además puede seguir navegando dentro del sitio web hacia otros sitios de interés.
Para el diseño de las páginas muchas veces se utiliza lo que se llama CSS, que simplemente es especificar el diseño de nuestra página en un documento a parte de la página web y escrito mediante un lenguaje llamado CSS. Este enlace te puede resultar útil: Tutorial Hojas de Estilo en CSS.
HTML es la Abreviatura de hipertext Markup Lenguaje o lenguaje de marcas de hipertexto. Html es el lenguaje con el que se escriben las páginas web.
¿Qué se puede hacer con este lenguaje?
Por ejemplo especificar las imágenes de la página, los textos o los gráficos. También se puede dar formato a los textos (tipo, color y tamaño de la fuente).
Todos los archivos de las páginas web tienen extensión .html ó .htm. Las instrucciones (se llaman tags o etiquetas) de este lenguaje siempre empiezan con el signo < y terminan con > (la instrucción aparece entre estos dos símbolos). Las instrucciones <html> y </html> sirven para el principio y el final del documento. Todas las ordenes, etiquetas o tags (es todo lo mismo) acaban con el mismo nombre pero añadiendo la barra /.
El conjunto de instrucciones de un programa (código fuente), en este caso de una página web, se puede ver prácticamente en cualquier página que visites en internet. Si abrimos una página, debajo de la fachada de la página se esconden muchas instrucciones, que podrás ver si pinchas en ver código fuente en el navegador. Para escribir un código fuente es suficiente un sencillo editor de texto, como por ejemplo el de bloc de notas.
Para comprobar que lo escrito esta bien y lógicamente para ver la página necesitaras un navegador, y para colgarla en la red tienes que disponer de conexión a internet, de espacio en un servidor web, y del software necesario para enviarle los archivos (programa de transferencia de archivos FTP).
Pero empecemos por crear nuestra primera web muy sencillita.
Para empezar abrimos el editor de textos, por ejemplo el notepad o cualquier otro que tengas. El notepad es gratis y lo tienes en tu ordenador. Empecemos a escribir el código fuente: Ejemplo Nº1
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
OJO Guardalo como ejercicio.html Un vez guardado si pinchas en el icono dos veces abrirás el archivo con el notepad. De esta forma puedes modificarlo.
Si quieres ver como se ve en el navegador tendrás que seleccionar el archivo (un solo click sobre el) y después abrir con y selecciona el navegador con el que quieras abrirlo.
Vamos analizar un poco el programa. Entre la instrucción head está la cabecera de la página, en ella se introduce información que normalmente no aparece al visualizarla (solo información para la persona que trabaje con el programa) y también entre title se pone el nombre de la página que luego aparecerá en la barra de título de la ventana del navegador.
El cuerpo de la página, es decir el texto que aparecerá en la página se pone con la orden body. Ahora guarda el documento con extensión .html en el disco duro y ábrelo. Se visualizará lo que hiciste en el navegador. Para modificarla sin que se abra el navegador, botón derecho abrir con, bloc de notas o doble click sobre el archivo. El código da igual en mayúsculas que en minúsculas.
Otras etiquetas en html:
Br cuando quieras introducir un salto de línea (no hace falta /br)
p delimita un párrafo. Se ocupa de que los textos mas largos se dividan automáticamente (hace los cambios de línea de un párrafo automáticamente).La longitud de la línea queda definida por el ancho de la ventana.
H1 resalta titulares. El tamaño del titular se controla con el número (h3 la línea será mas pequeña. Hay hasta el 6).
Hr nos pondrá una línea donde la pongamos que ocupará toda la página. No hace falta poner la instrucción final (con barra /).Si va seguido de width =30% la línea ocupará el 30%. Si le sigue size=10 especificamos el grosor. Ejemplo <hr size=10 width=50%>
Align= después del igual puede ir center para centrar, right para alinear a la parte derecha y left para alinear a la izquierda. Ejemplo: <p align=center> alineará el párrafo centrándolo. <hr size=10 width=80% align=center>. Para el color de la línea font color=”green” (ver más adelante font)
<font size= “2”> </font> tamaño de letra. A mayor número mayor la letra.
Ul para empezar una lista de palabras. Cada palabra de la lista va con la órden li. Ejemplo:
<ul>
<li> manzanas
<li> platanos
</ul>
con <li> haces que en cada palabra aparezca con una viñeta con apariencia de lista.
Hacer lo mismo pero poniendo <ol> en lugar de <li>. Con la orden ol en vez de ul aparecerá una lista numerada.
<u> </u> lo que se ponga entre las dos órdenes aparecerá subrayado.
<center> </center> texto centrado.
<b> </b> texto en negrita.
<i> </i> cursiva.
<sub> </sub> subíndice. Ejemplo H<sub>2</sub>O resultado H2O. Con SUP sería superíndice.
Para tipo, tamaño y color de letra (también para las líneas) se empieza por font.
Con <font face “courier”> se modifica la fuente del texto que viene a continuación hasta la orden </font>. OJO Si no se pone esta última afectará a todo el texto hasta el final del documento.
Con <font color=”OOFFFF”> se cambia el color. Se puede usar un alias para cada color <font color=”red”>. El alias suele ser el nombre del color pero en ingles (black, blue, green, red, white, etc.) Con <font size=5> </font> se modifica el tamaño de la letra.
<Bgcolor=”yellow”> pone el color amarillo.
Si lo ponemos dentro de body afectará al fondo de la pagina. <body bgcolor=”yellow”> pone la página con fondo amarillo.
Si queremos poner un fondo de una imagen de archivo se pone background=”archivo.jpg” dentro de body. El archivo de la imagen debe estar en la misma carpeta del archivo html.
Imágenes en html (solo .jpg y .gif)
Antes de insertar las imágenes debemos de tenerlas guardadas en la misma carpeta donde esta el resto de la página (es lo más cómodo).
La etiqueta es:
<img src=”imagen1.jpg”>
el img indica al navegador que se cargará una imagen, y src=” “ determina donde se encuentra la imagen. Si no se especifica nada más que el nombre del archivo considera que está en la misma carpeta que el resto. Para que el texto recorra las imágenes (alrededor de la imagen), en vez de dejar espacios en blanco a su lado, pon detrás del nombre del archivo align=right. En este caso el texto queda demasiado pegado a la imagen, si pones hspace=7 lo separa de la imagen (el número marca la distancia, mayor número más distancia).
Todo junto quedará:
<img src=”imagen1.jpg” align=left hspace=7>. Inserta una imagen en la página.
También se puede modificar el tamaño de la imagen. Se pone detrás del nombre del archivo height=150 determinando así la altura. La anchura la pone el para que quede proporcionada. Suponemos width=120 se especifica el ancho (el alto automáticamente).
Para hacer que la imagen cambie cuando pasamos el cursor del ratón sobre ella, se tiene que hacer un rollovers.
Dentro de la instrucción de la imagen y a continuación de la ultima orden debemos de escribir
onmouseover= “this.src=‘nuevoarchivo.jpg’” para decirle la nueva imagen. Fíjate doble comilla para todo y comilla simple para el nombre de la imagen. Para sacar la comilla simple desde el teclado pulsa la tecla de la interrogación ? pero sin apretar la tecla mayúsculas. Además debes poner
onmouseout="this.src='una.jpg'" para decirle la imagen que estará en reposo. Un Ejemplo:
<img src="una.jpg" onmouseover="this.src='dos.jpg' " onmouseout="this.src='una.jpg' " height=100 align=left hspace=34>
Realiza un cambio en la imagen de la página para que consigamos este efecto.
Hipervínculos en html (enlaces a otros sitios)
Los hipervínculos suelen mostrarse en azul, pero como a veces el color del fondo no deja que se vea bien se puede modificar con link=color, del mismo modo si ponemos alink=color tiene como efecto que al hacer clic en el, aparezca en el, el color puesto, y si ponemos vlink=color le indica el color con el que se queda después de a ver pinchado en el link para saber que ya hemos pulsado y hemos ido a ese sitio.
Todas estas órdenes se ponen dentro de body para que afecte a todos los links de nuestra página.
La etiqueta para poner un link es <a> y la dirección se pone detrás de href.= y entre comillas. Entre esto y </a> se pone el texto que aparecerá en el link. Practica y coloca este link en la página
<a href=http://www.areatecnologia.com>pagina de tecnologia</a>.
Pon las ordenes de colores del link dentro de body y comprueba los colores.
Si quieres centrar el link pon antes de <a> la etiqueta <center>
Si queremos poner un vínculo a la página archivo.html de nuestro sitio web (ojo la página deberá estar en la misma carpeta que la que tiene el vínculo), sería:
<a href="archivo.htm">Texto de referencia</a>
Esto es para hacer un vinculo a otra página dentro de nuestro sitio web (deben de estar todas las páginas en la misma carpeta).
Vamos hacer una web completa:
Ejemplo Nº2:
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body bgcolor="green">
<font size="5">
¡Muy buenas! ¡ Vamos hacer una página web!</body>
</font>
<hr size=10 width=80% align=center font color="red">
<br>
<p>Estamo empezando a realizar nuestra página web por eso practicamos para poner color de fondo, cambiar el tamaño de la letra y
poner líneas divisorias</p>
<p align="right">Este párrafo lo alineamos a la derecha</p>
<p align="left" font face="courier"> Este está alineado a la izquierda y letra courier</p>
<p align="center"> Y este está centrado</p>
<br><br><br><br>
Vamos a poner viñetas y en negrita
<b>
<ul>
<li> primero de la lista
<li> segundo de la lista
</b></ul>
<font face="vivaldi" size="10" color="red"> Estas letras son diferentes y de color rojo</font>
</body>
</html>
Ves que facil es hacer una página web.
Insertar música en la página con html
Se recomienda solo archivos .mid (MIDI de menos de 60KB mejor. Tambien se pueden meter WAVE y MP3). Imaginemos que queremos insertar el archivo imagine.mid:
<BGSOUND SRC="imagine.mid" LOOP=INFINITE>
Esta etiqueta se puede poner en cualquier sitio pero es preferible dentro de body.
Loop le dice que el archivo se repita indefinidamente.
OJO el archivo debe estar en el mismo sitio que la página, en caso de no ser así hay que especificar la ruta completa.
* Tutorial Dreamweaver: todo-dreamweaver
* DreamWeaver
* http://www.desarrolloweb.com/
Presentaciones ONLINE:
El uso de Internet para actividades como el comercio electrónico, la investigación académica y las redes
sociales puede plantear cuestiones éticas y tener impactos sociales positivos o negativos. Entre ellos
están el acceso a materiales no deseados, la intimidación cibernética, el fraude electrónico, la mejora de
las comunicaciones entre personas y grupos, el robo de propiedad intelectual, el plagio, el bombardeo
publicitario (spamming) y la difusión global de ideas. Cuando corresponda, se espera que los alumnos
discutan posibles soluciones a un problema determinado y evalúen su eficacia.
DEFINICIÓN:
Internet es una red mundial de ordenadores, descentralizada, que permite que multitud de ordenadores se conecten entre sí mediante una serie de protocolos de comunicación, por medio de cables de cobre, cables de fibra óptica, conexiones inalámbricas y otros medios.
Esta red mundial de ordenadores nos proporciona una serie de servicios variados:
- Navegación en páginas web (WWW, World Wide Web), un sistema de documentos o archivos enlazados que se pueden visualizar por medio de un navegador.
- Correo electrónico (e-mail), que permite el envío de mensajes entre usuarios.
- Grupos de noticias (news), foros, mensajería instantánea (chat), etc., que son espacios de debate e intercambio de experiencias.
- Transferencia de archivos de forma rápida mediante FTP (file protocol transfer) e intercambio de archivos en las llamadas redes P2P (peer to peer).
- Comunicación por medio de voz (voz sobre IP, VoIP) o de videoconferencias (Skype).
- Radio, televisión y prensa.
- Otros: compras de todo tipo, acceso a las cuentas bancarias, realización de cursos a distancia,búsqueda de trabajo, matriculación en colegios y universidades, etc.
5.1.- INTERNET: WEB 2.0. 2.1. Posibilidades y riesgos de las TIC. De simples receptores a emisores globales de información. La web social o Web 2.0.
(ver Tema1 del libro)
- Enlace MAPA WEB 2.0.
5.2.- APLICACIONES EN LA WEB 2.0.
1. Wiki. www.wikipedia.es . “busca una wiki distinta a esta”.
2. Bitácoras o blog:
3 Publicar fotos.
4. Banco de imagenes CNICE
5. Publicar vídeos
6. Podcast (mp3)
7. e-learning. www.uoc.es
8. Redes sociales: “crea una red social con Ning”. Enlace
9. GPS: http://www.goolzoom.com/
10. P2P(BiTorrent): enlace.
11. Aplicaciones de las TIC: científicas y sociales. La informática distribuida (Grid).
12. Servicios en línea (on-line): comercio electrónico, banca, salud, biblioteca, docs, formularios online, etc
- Win+Ctrol+F >busca equipos LAN
- netsetup >aistente conexión red.
- ipconfig/all > información completa IP
Cuestiones sociales y éticas DE INTERNET.
Los alumnos deben estudiar y evaluar las cuestiones sociales y éticas asociadas al uso de Internet. Éstaspueden comprender:
• confiabilidad y autenticidad de la información
• consecuencias sociales de la adicción a Internet
• impacto social de los virus de alcance mundial
• impacto social de la dependencia de Internet
• reglas de etiqueta para el comportamiento adecuado al usar Internet
• impacto social del predominio del inglés como principal idioma de Internet
• impacto social de la usurpación de la identidad a través de Internet
• impacto social del acceso libre a material inadecuado en Internet
• cuestiones éticas relacionadas con el mal uso de Internet, por ejemplo, el bombardeo publicitario
o spamming
• consideraciones éticas relacionadas con la existencia de países ricos en TI y de países pobres en TI
como resultado de sus posibilidades de acceso
• aspectos éticos del uso del encriptado
• aspectos éticos de la supervisión del uso de Internet en el lugar de trabajo.
(Enlace: Email)
ACTIVIDADES Nº1:
1. Define el término Podcast.2. Describe las características del término E-learning.
3. Describe la "advertencia sobre derechos de autor" de Wikipedia, que podrás encontrar en la zona de pruebas.
4. Averigua qué tipo de licencia utiliza para las imágenes publicadas en Flickr y para los vídeos en YouTube.
5. Accede a la sección RSS de tu períodico preferido y busca como has de proceder para recibir las noticias "tecnológicas" en tu blog.
6. Investiga las características de las licencias del tipo Creative Commons, y explica sus diferencias respecto del tipo tradicional.
7. Enumera dos ventajas y dos inconvenientes de la Wikipedia.
8. Graba una locución tuya de unos 20 segundos, conviertelo al formato MP3 y publícalo en tu blog.
9. Utilizando Google Map, determina las coordenadas geográficas de la Alhambra de Granada y calcula la distancia (Km) que hay hasta tu instituto.
10. Averigua qué tipo de sistema de descarga utiliza el protocolo BitTorrent.
11. Averigua el significado de la plataforma de MOODLE. Pon un ejemplo respresentativo.
12. Averigua las características de las licencias de tipo Creative Commons y explica sus diferencias respecto a otras.
13. Averigua que es un Applet de Java.
ACTIVIDADES Nº2.
Un colegio se está planteando utilizar Internet para ofrecer más oportunidades de aprendizaje a sus
alumnos. Antes de tomar una decisión final, quiere obtener un resumen de las distintas opciones disponibles.
También debe considerar los problemas potenciales de abrir esta “ventana al mundo”.
Investiga distintos entornos para experimentar la variedad de oportunidades de aprendizaje disponibles. Esto puede implicar el uso de distintos sitios web colaborativos, sitios web educativos o fuentes de información en línea.
HTML
*DOC: Lenguajes de Programación WEB.
1.- Mediante una cámara digital, saca algunas fotos de la fachada de tu instituto y publicala en Flickr con la georreferenciación (localización geográfica de tu centro).
2.- Averigua si existe en tu comunidad la opción de estudiar el bachillerato por internet.
3. Enumera al menos dos servicios basados en P2P, distintos a los comentados en este libro. Crea un documento en DOCS online en el que se describa su funcionamiento e indique sus ventajas e inconvenientes. Haz este trabajo de forma "colaborativa" con un compañero de tu clase, para ello, crea en tu cuenta de correo un documento compartido con un compañero de clase de modo que podáis editar este documento de forma COLABORATIVA.
ACTIVIDAD Nº3.
Un colegio se está planteando utilizar Internet para ofrecer más oportunidades de aprendizaje a sus
alumnos. Antes de tomar una decisión final, quiere obtener un resumen de las distintas opciones disponibles.
También debe considerar los problemas potenciales de abrir esta “ventana al mundo”.
Investiga distintos entornos para experimentar la variedad de oportunidades de aprendizaje disponibles. Esto puede implicar el uso de distintos sitios web colaborativos, sitios web educativos o fuentes de información en línea.
* DOC: Teoría HTML
* Link: codigo HTM guía.
* Link: http://www.areatecnologia.com/informatica/html.html
PARTES DE UNA PÁGINA WEB:
Una página web es un documento adaptado para ser leído por los navegadores. Las páginas webs están escritas en un lenguaje llamado "HTML", que es precisamente, el lenguaje que son capaces de interpretar los navegadores.
Este lenguaje está basado en "etiquetas", o también llamadas "marcas" o "tags" en ingles. Las etiquetas son instrucciones o marcas que definen las diferentes partes de una página web. Todas las etiquetas tienen un inicio y un final que definen las partes del documento o página web donde hacen efecto esas etiquetas. Realmente una página web no es más que un documento definido por etiquetas.
Un ejemplo:
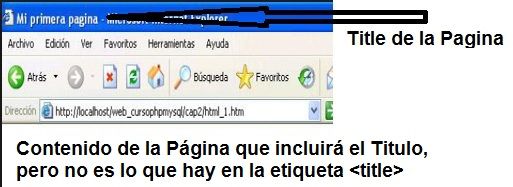
La etiqueta <title> es el inicio y </title> es el final de la etiqueta que nos marca donde debe ir el título de la página web. Por lo tanto siempre que veamos estas dos etiquetas, entre las dos irá el título de la web.
<title>Título de la página</title>
El nombre de la etiqueta se escribe <nombreEtiqueta> y la de cierre igual pero se le añade /, es decir quedaría </nombreEtiqueta>.
A través de las etiquetas podemos comprender las partes de una página web. Veamos las partes.
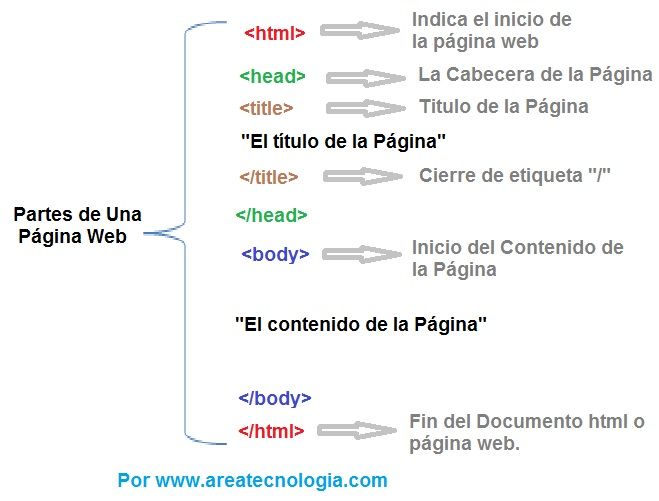
Partes de una Pagina Web Básicas
La web más básica estará formada por 3 partes básicas: documento, cabecera y cuerpo. Estas partes son definidas por sus etiquetas:
<html> Indica el inicio de la página web. Lógicamente </html> indicará el final de la página web. Estas dos etiquetas siempre irán al principio y al final de la web (excluyendo el doctype del que luego hablaremos).
<head> Indica la cabecera de la página web. La cabecera es una parte de la página web dentro de la cual se suele poner el título de la página, las descripciones de la página se llamadas metas y algunas otras cosas de las que luego hablaremos. Se cierra con </head>. Nada de lo que aquí pongamos se visualizará dentro de la página.
<title> como ya dijimos aquí va el título de la web, pero OJO no el título que vemos cuando leemos la página web, sino el texto que aparecerá en la pestaña de la parte de arriba de la ventana del navegador.

Se cierra con </title> y estas dos etiquetas siempre van dentro de las etiquetas <head>, es decir en la cabecera.
<body> y </body> estas etiquetas nos marcan donde va colocado el contenido que tendrá nuestra página web. Lo que aquí pongamos es lo que verá la persona que visualice la web en su navegador. Dentro del body va la información que leerá el usuario. La etiqueta <body> va siempre detrás de la etiqueta de cierra del </head>.
Con estas partes ya podríamos tener nuestra primera web. Solo tendríamos que escribir el título y dentro del body un texto. Fíjate en el siguiente ejemplo. Escribe lo siguiente en un editor de texto, puede ser simplemente en el notepad:
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Ahora guárdalo con el nombre miprimeraweb.html ¿Te has fijado en la extensión que le hemos puesto? Casi todas las páginas web tienen la extensión .html
Bien si ya lo tienes guardado ábrelo con tu navegador y verás que ya tienes tu primera página web.
Recapitulemos:

Otras Partes de Una Página Web
W3C es el consorcio internacional que se ocupa de normalizar el uso del HTML, o lo que es lo mismo el organismo que dice como se deben escribir las páginas web. Este organismo recomienda poner lo primero a la hora de escribir una página web, antes de la etiqueta <html> una marca que no necesita cierre y cuya función es facilitar información al servidor web que aloja la página y que se llama DOCTYPE. No es obligatoria ponerlo, por eso decimos que recomienda, pero es muy recomendable.
Hay que tener en cuenta que el lenguaje html tiene varias versiones diferentes, es por eso que cada versión tiene su propio doctype. En definitiva es decirle al servidor y al navegador que versión del lenguaje html hemos utilizado para escribir nuestra web.
Poner el doctype es declarar el tipo de documento que escribimos y la estructura que hemos seguido para escribir el documento.
La última versión de html es la versión HTML5 y es por eso el único doctype que necesitamos, Es muy simple, solo hay que escribir lo primero de todo, recuerda incluso antes que <html> lo siguiente:
<!DOCTYPE html>
Cuando hablábamos de la cabecera o head decíamos que dentro de ella se escribía el título y otras informaciones. Las otras informaciones se escriben dentro del head en forma de las llamadas "metas tags".
Una meta tag es un fragmento de código html que le da información a los buscadores, como por ejemplo a google. ¿Qué información le da? Veámoslo con los 3 ejemplos más usados:
<meta content="es" name="language" /> Indica el lenguaje de la página "es" significa escrita en español.
<meta name="description" content="Aquí se pone la descripción abreviada del contenido de la página web" /> Para indicar el contenido de nuestra web. Esto es lo que aparece cuando buscamos en un buscador y aparece nuestra página debajo del título.
<meta name="keywords" content="partes web, pagina web, estructura web," /> Las palabras claves con las que nos gustaría que la gente encontrara nuestra página al buscar en un buscador separadas por una coma.
Como ves estas metas tags son muy importantes que las pongas en tu página web para que tu web aparezca de la forma correcta en los buscadores.
¿Cómo quedaría nuestra web con las nuevas partes?
<!DOCTYPE html>
<html>
<head>
<meta content="es" name="language" />
<meta name="description" content="Nuestra primera página web. Esto es un ejemplo muy sencillo." />
<meta name="keywords" content="web, html, partes web, pagina web, estructura web," />
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
Si ahora la visualizas en tu navegador verás que no ha cambiado nada, eso sí, los buscadores entenderán mucho mejor nuestra página web.
Si te fijas en esta web solo podemos escribir texto sin formato y por supuesto no podemos incluir imágenes, videos, etc. Todo esto irá dentro del body y con etiquetas especificas para cada componente.
Este no es el tema de esta página, aquí solo vemos las partes, pero si quieres ver como se hace todo eso, te recomendamos ir al siguiente enlace: HTML desde Cero.
Características de Una Página Web
Una página web debe ser un documento fácil de leer, bien estructurado, con una bonita apariencia de cara al usuario, rápida de cargar y que sea fácil su navegación, es decir que el usuario puede ir hacia otras páginas del sitio web que le sean útiles o que traten del mismo tema o parecido sin salirse del sitio.
Hay mil estructuras diferentes a la hora de diseñar la página, tu deberás elegir el que más te guste, pero veamos como ejemplo esta página:

Como puedes ver tiene un logotipo que identifica el sitio, un menú superior de navegación, un título más grande que indica el contenido que vamos a leer, unos menús a la derecho secundarios y un pie con enlaces hacia otras páginas que le pueden interesar al usuario. Todos estos elementos hace que cuando una persona entra este bien informado de lo que trata y además puede seguir navegando dentro del sitio web hacia otros sitios de interés.
Para el diseño de las páginas muchas veces se utiliza lo que se llama CSS, que simplemente es especificar el diseño de nuestra página en un documento a parte de la página web y escrito mediante un lenguaje llamado CSS. Este enlace te puede resultar útil: Tutorial Hojas de Estilo en CSS.
HTML es la Abreviatura de hipertext Markup Lenguaje o lenguaje de marcas de hipertexto. Html es el lenguaje con el que se escriben las páginas web.
¿Qué se puede hacer con este lenguaje?
Por ejemplo especificar las imágenes de la página, los textos o los gráficos. También se puede dar formato a los textos (tipo, color y tamaño de la fuente).
Todos los archivos de las páginas web tienen extensión .html ó .htm. Las instrucciones (se llaman tags o etiquetas) de este lenguaje siempre empiezan con el signo < y terminan con > (la instrucción aparece entre estos dos símbolos). Las instrucciones <html> y </html> sirven para el principio y el final del documento. Todas las ordenes, etiquetas o tags (es todo lo mismo) acaban con el mismo nombre pero añadiendo la barra /.
El conjunto de instrucciones de un programa (código fuente), en este caso de una página web, se puede ver prácticamente en cualquier página que visites en internet. Si abrimos una página, debajo de la fachada de la página se esconden muchas instrucciones, que podrás ver si pinchas en ver código fuente en el navegador. Para escribir un código fuente es suficiente un sencillo editor de texto, como por ejemplo el de bloc de notas.
Para comprobar que lo escrito esta bien y lógicamente para ver la página necesitaras un navegador, y para colgarla en la red tienes que disponer de conexión a internet, de espacio en un servidor web, y del software necesario para enviarle los archivos (programa de transferencia de archivos FTP).
Pero empecemos por crear nuestra primera web muy sencillita.
Para empezar abrimos el editor de textos, por ejemplo el notepad o cualquier otro que tengas. El notepad es gratis y lo tienes en tu ordenador. Empecemos a escribir el código fuente: Ejemplo Nº1
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
OJO Guardalo como ejercicio.html Un vez guardado si pinchas en el icono dos veces abrirás el archivo con el notepad. De esta forma puedes modificarlo.
Si quieres ver como se ve en el navegador tendrás que seleccionar el archivo (un solo click sobre el) y después abrir con y selecciona el navegador con el que quieras abrirlo.
Vamos analizar un poco el programa. Entre la instrucción head está la cabecera de la página, en ella se introduce información que normalmente no aparece al visualizarla (solo información para la persona que trabaje con el programa) y también entre title se pone el nombre de la página que luego aparecerá en la barra de título de la ventana del navegador.
El cuerpo de la página, es decir el texto que aparecerá en la página se pone con la orden body. Ahora guarda el documento con extensión .html en el disco duro y ábrelo. Se visualizará lo que hiciste en el navegador. Para modificarla sin que se abra el navegador, botón derecho abrir con, bloc de notas o doble click sobre el archivo. El código da igual en mayúsculas que en minúsculas.
Otras etiquetas en html:
Br cuando quieras introducir un salto de línea (no hace falta /br)
p delimita un párrafo. Se ocupa de que los textos mas largos se dividan automáticamente (hace los cambios de línea de un párrafo automáticamente).La longitud de la línea queda definida por el ancho de la ventana.
H1 resalta titulares. El tamaño del titular se controla con el número (h3 la línea será mas pequeña. Hay hasta el 6).
Hr nos pondrá una línea donde la pongamos que ocupará toda la página. No hace falta poner la instrucción final (con barra /).Si va seguido de width =30% la línea ocupará el 30%. Si le sigue size=10 especificamos el grosor. Ejemplo <hr size=10 width=50%>
Align= después del igual puede ir center para centrar, right para alinear a la parte derecha y left para alinear a la izquierda. Ejemplo: <p align=center> alineará el párrafo centrándolo. <hr size=10 width=80% align=center>. Para el color de la línea font color=”green” (ver más adelante font)
<font size= “2”> </font> tamaño de letra. A mayor número mayor la letra.
Ul para empezar una lista de palabras. Cada palabra de la lista va con la órden li. Ejemplo:
<ul>
<li> manzanas
<li> platanos
</ul>
con <li> haces que en cada palabra aparezca con una viñeta con apariencia de lista.
Hacer lo mismo pero poniendo <ol> en lugar de <li>. Con la orden ol en vez de ul aparecerá una lista numerada.
<u> </u> lo que se ponga entre las dos órdenes aparecerá subrayado.
<center> </center> texto centrado.
<b> </b> texto en negrita.
<i> </i> cursiva.
<sub> </sub> subíndice. Ejemplo H<sub>2</sub>O resultado H2O. Con SUP sería superíndice.
Para tipo, tamaño y color de letra (también para las líneas) se empieza por font.
Con <font face “courier”> se modifica la fuente del texto que viene a continuación hasta la orden </font>. OJO Si no se pone esta última afectará a todo el texto hasta el final del documento.
Con <font color=”OOFFFF”> se cambia el color. Se puede usar un alias para cada color <font color=”red”>. El alias suele ser el nombre del color pero en ingles (black, blue, green, red, white, etc.) Con <font size=5> </font> se modifica el tamaño de la letra.
<Bgcolor=”yellow”> pone el color amarillo.
Si lo ponemos dentro de body afectará al fondo de la pagina. <body bgcolor=”yellow”> pone la página con fondo amarillo.
Si queremos poner un fondo de una imagen de archivo se pone background=”archivo.jpg” dentro de body. El archivo de la imagen debe estar en la misma carpeta del archivo html.
Imágenes en html (solo .jpg y .gif)
Antes de insertar las imágenes debemos de tenerlas guardadas en la misma carpeta donde esta el resto de la página (es lo más cómodo).
La etiqueta es:
<img src=”imagen1.jpg”>
el img indica al navegador que se cargará una imagen, y src=” “ determina donde se encuentra la imagen. Si no se especifica nada más que el nombre del archivo considera que está en la misma carpeta que el resto. Para que el texto recorra las imágenes (alrededor de la imagen), en vez de dejar espacios en blanco a su lado, pon detrás del nombre del archivo align=right. En este caso el texto queda demasiado pegado a la imagen, si pones hspace=7 lo separa de la imagen (el número marca la distancia, mayor número más distancia).
Todo junto quedará:
<img src=”imagen1.jpg” align=left hspace=7>. Inserta una imagen en la página.
También se puede modificar el tamaño de la imagen. Se pone detrás del nombre del archivo height=150 determinando así la altura. La anchura la pone el para que quede proporcionada. Suponemos width=120 se especifica el ancho (el alto automáticamente).
Para hacer que la imagen cambie cuando pasamos el cursor del ratón sobre ella, se tiene que hacer un rollovers.
Dentro de la instrucción de la imagen y a continuación de la ultima orden debemos de escribir
onmouseover= “this.src=‘nuevoarchivo.jpg’” para decirle la nueva imagen. Fíjate doble comilla para todo y comilla simple para el nombre de la imagen. Para sacar la comilla simple desde el teclado pulsa la tecla de la interrogación ? pero sin apretar la tecla mayúsculas. Además debes poner
onmouseout="this.src='una.jpg'" para decirle la imagen que estará en reposo. Un Ejemplo:
<img src="una.jpg" onmouseover="this.src='dos.jpg' " onmouseout="this.src='una.jpg' " height=100 align=left hspace=34>
Realiza un cambio en la imagen de la página para que consigamos este efecto.
Hipervínculos en html (enlaces a otros sitios)
Los hipervínculos suelen mostrarse en azul, pero como a veces el color del fondo no deja que se vea bien se puede modificar con link=color, del mismo modo si ponemos alink=color tiene como efecto que al hacer clic en el, aparezca en el, el color puesto, y si ponemos vlink=color le indica el color con el que se queda después de a ver pinchado en el link para saber que ya hemos pulsado y hemos ido a ese sitio.
Todas estas órdenes se ponen dentro de body para que afecte a todos los links de nuestra página.
La etiqueta para poner un link es <a> y la dirección se pone detrás de href.= y entre comillas. Entre esto y </a> se pone el texto que aparecerá en el link. Practica y coloca este link en la página
<a href=http://www.areatecnologia.com>pagina de tecnologia</a>.
Pon las ordenes de colores del link dentro de body y comprueba los colores.
Si quieres centrar el link pon antes de <a> la etiqueta <center>
Si queremos poner un vínculo a la página archivo.html de nuestro sitio web (ojo la página deberá estar en la misma carpeta que la que tiene el vínculo), sería:
<a href="archivo.htm">Texto de referencia</a>
Esto es para hacer un vinculo a otra página dentro de nuestro sitio web (deben de estar todas las páginas en la misma carpeta).
Vamos hacer una web completa:
Ejemplo Nº2:
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body bgcolor="green">
<font size="5">
¡Muy buenas! ¡ Vamos hacer una página web!</body>
</font>
<hr size=10 width=80% align=center font color="red">
<br>
<p>Estamo empezando a realizar nuestra página web por eso practicamos para poner color de fondo, cambiar el tamaño de la letra y
poner líneas divisorias</p>
<p align="right">Este párrafo lo alineamos a la derecha</p>
<p align="left" font face="courier"> Este está alineado a la izquierda y letra courier</p>
<p align="center"> Y este está centrado</p>
<br><br><br><br>
Vamos a poner viñetas y en negrita
<b>
<ul>
<li> primero de la lista
<li> segundo de la lista
</b></ul>
<font face="vivaldi" size="10" color="red"> Estas letras son diferentes y de color rojo</font>
</body>
</html>
Ves que facil es hacer una página web.
Insertar música en la página con html
Se recomienda solo archivos .mid (MIDI de menos de 60KB mejor. Tambien se pueden meter WAVE y MP3). Imaginemos que queremos insertar el archivo imagine.mid:
<BGSOUND SRC="imagine.mid" LOOP=INFINITE>
Esta etiqueta se puede poner en cualquier sitio pero es preferible dentro de body.
Loop le dice que el archivo se repita indefinidamente.
OJO el archivo debe estar en el mismo sitio que la página, en caso de no ser así hay que especificar la ruta completa.
* Tutorial Dreamweaver: todo-dreamweaver
* DreamWeaver
* http://www.desarrolloweb.com/
Presentaciones ONLINE:
