JavaSCRIPT.
Link: líneadecodigo.
Ejemplo javascript del factorial de un número: http://lineadecodigo.com/javascript/factorial-javascript/
Link: http://www.javascriptya.com.ar/
Javascript es un lenguaje de programación cuyas instrucciones se
ejecutan en cualquier navegador, es por eso que para probar y realizar
nuestros programas solo necesitamos un editor de textos (notepad por
ejemplo) y un navegador (Explorer, Chrome, etc.). No necesita ser descargado
ni tampoco instalado en nuestro ordenador. Todos los navegadores lo
interpretan.
Introducir JavaScript dentro de la Web
 Web. El contenido dinámico es, básicamente, aquel contenido de una página Web (gráficos, textos y demás) que puede cambiar
Web. El contenido dinámico es, básicamente, aquel contenido de una página Web (gráficos, textos y demás) que puede cambiar en el tiempo, según las iteraciones que realiza el usuario a lo largo de su ejecución.
en el tiempo, según las iteraciones que realiza el usuario a lo largo de su ejecución.









Link: líneadecodigo.
Ejemplo javascript del factorial de un número: http://lineadecodigo.com/javascript/factorial-javascript/
Link: http://www.javascriptya.com.ar/
a) JavaScript
¿Qué es JavaScript?
Javascript es un lenguaje de programación cuyas instrucciones se
ejecutan en cualquier navegador, es por eso que para probar y realizar
nuestros programas solo necesitamos un editor de textos (notepad por
ejemplo) y un navegador (Explorer, Chrome, etc.). No necesita ser descargado
ni tampoco instalado en nuestro ordenador. Todos los navegadores lo
interpretan.
En el editor de textos escribiremos las instrucciones y
posteriormente, para probar lo que hace nuestro programa, lo haremos o
veremos en un
navegador mediante nuestra página web. Nuestra página web también la escribiremos con el editor de
textos.
JavaScript es un lenguaje de programación que se utiliza
principalmente para crear páginas web dinámicas, texto que aparece y
desaparece, animaciones, acciones que se activan al pulsar botones y
ventanas con mensajes de aviso al usuario, operaciones matemáticas en la
web, formularios, preguntas al usuario, etc.

Pero empecemos... Lo primero que necesitaremos es crear nuestra
página web que contendrá nuestro javascript.
Creamos Nuestra Web y Nuestro JavaScript
Lo primero que tenemos que hacer es crear nuestra web y decirle que
cuando la abrimos con el navegador vaya a buscar el programa en Javascript a
la ruta donde lo tengamos y lo ejecute en la web. Recomendamos para hacer
prácticas guardar el archivo de la pagina web y el del código de JavaScript
en la misma carpeta, así no tendremos problemas para que la web encuentre
el archivo JavaScript.
El archivo de la página hay que guardarlo con la extensión .html
(extensión de las webs) y el archivo con el código JavaScript de nuestro
programa con la extensión .js
Vamos a crear nuestra web básica. Abre notepad y escribe:
<html>
<head>
<title>Esta es mi página web sin Javascript</title>
</head>
<body>
"Hola Mundo"
</body>
</html>
Guardalo con el nombre web.html
Explicación del código web:
<html>
</html> Etiqueta de apertura y cierra donde decimos que es un archivo
escrito en html, código usado en las páginas web. Todo lo que hay entre
estas dos etiquetas es la página web. Ahora el navegador lo interpreta como
una página web.
<head>
</head> Etiquetas de apertura y cierra de la cabecera. Aqui se pone el
título (<title> </title>) de la web que aparecerá en la pestaña del
navegador y algunas cosas más.
<body>
</body> Entre estas dos etiquetas se pone el contenido de la página
web. En nuestro caso el texto "Hola Mundo" solamente.
Bien ahora crea, si no la tienes ya, una carpeta con el nombre JavaScript y Guarda dentro el
archivo creado con el nombre web.html. Recuerda
esta es la web no el javascript.
Ahora abre el archivo (botón derecho abrir con...) con tu
navegador. Verás una web que pone "Hola Mundo". No necesitamos más. ¡Ya
tenemos nuestra web sobre la que actuará nuestro programa en javascript. Esta web
no tiene JavaScript, por eso solo muestra el texto dentro de la etiqueta
<body>. Vamos a poner nuestro primer código JavaScript dentro de la web.
Introducir JavaScript dentro de la Web
Para meter código Javascript dentro de una web
se puede hacer de 2
formas diferentes.
- Poniendo el código directamente entre dos etiquetas llamadas
<script> y </script> (marcan el inicio y el fin del código
JavaScript) y
entre las etiquetas <head> y </head> del código de la página web. No es el más recomendable.
- Creando un archivo .js y crear un enlace desde la página web en html,
para que vaya a leerlo cuando se visualice la página web en un navegador. Método
que recomendamos.
La primera instrucción que vamos aprender es la siguiente:
alert("Esto es JavaScript"); ¿Qué hace? Pues muy simple muestra una
alerta con el texto que hay entre las comillas en el navegador.
Si usamos el primer método en nuestra web sería (modifica la página
web creada antes):
<html>
<head>
<title>Esta es mi página web con Javascript Interno</title>
<script>
alert("Esto es JavaScript");
</script>
</head>
<body>
"Hola Mundo"
</body>
</html>
Ahora abre la web y verás el texto de alerta que has creado tu
solito.
Si usamos el segundo método, método que usaremos a partir de ahora,
primero crearemos nuestro archivo .js con la instrucción.
Abre el editor de textos y escribe:
alert("Esto es JavaScript");
Guárdalo con el nombre y la extensión nuestrojavascript.js dentro
de la carpeta que creamos antes llamada JavaScript.
OJO en el archivo externo las instrucciones no van dentro de las
etiquetas <script> y </script>. Solo se ponen las instrucciones separadas
por ;.
Ahora vamos a decirle a nuestra web anterior que nos lee el archivo
nuestrojavascript.js que estará en la misma carpeta. Esta es la forma de hacerlo,
escribiendo dentro del head de nuestra web lo siguiente:
<script type="text/JavaScript" src="nuestrojavascript.js"></script>
Esta etiqueta es muy sencilla, primero dice que es un programa en
JavaScript y luego dentro de src y entre comillas, le dice donde tiene que ir
a leerlo, en nuestro caso al archivo nuestrojavascript.js, que estará dentro
de la misma carpeta que la web. Veamos como quedaría nuestra web:
<html>
<head>
<title>Esta es mi página web con Javascript Externo</title>
<script type="text/JavaScript" src="nuestrojavascript.js"></script>
</head>
<body>
"Hola Mundo"
</body>
</html>
Ojo esta en negrita para destacarlo pero no se escribe en negrita
realmente.
¿Por qué recomendamos esta método? Vamos a verlo con ejemplo muy
sencillo.
Imagina que tienes un sitio web con 1.000 páginas web. Incrusta en
cada página el código <script type="text/JavaScript"
src="nuestrojavascript.js"></script> y posteriormente creo al archivo .js.
Pasado un tiempo quieres añadir más JavaScript en tus páginas. Solo tendrás
que ampliar el archivo .js y automáticamente el nuevo JavaScript aparecerá
en todas las páginas.
Si uso el método de escribir directamente el código en la página
tendría que ir copiando de una en una en cada web el nuevo código, es decir
1.000 veces. Nuevo código...otras 1.000 veces a copiarlo y así
sucesivamente.
Definitivamente mucho mejor el método de archivo externo.
Escribamos en Nuestra Web
Con JavaScript un texto. Copia esto en el
archivo nuestrojavascript.js
document.write('texto");
documento.write le dice que escriba lo que pongamos entre
paréntesis en la web.
Si tenemos un texto muy largo y queremos dividirlo en dos líneas
dependerá si es para una alerta o para un texto en la web. Veamos como se
hace para cada caso:
document.write("Cabecera del <br> documento"); ==>
salto de línea
para textos dentro de la web.
alert('Esto que lo escriba en la 1ª línea, \n y esto en la 2ª') ; ==>
salto
de línea para textos en las alertas.
2.- JavaScript.
Los lenguajes Script sirven principalmente para añadir contenido “dinámico” a las páginas Web. El contenido dinámico es, básicamente, aquel contenido de una página Web (gráficos, textos y demás) que puede cambiar
Web. El contenido dinámico es, básicamente, aquel contenido de una página Web (gráficos, textos y demás) que puede cambiar en el tiempo, según las iteraciones que realiza el usuario a lo largo de su ejecución.
en el tiempo, según las iteraciones que realiza el usuario a lo largo de su ejecución.
En
una página Web HTML que no contiene código Script el contenido no
puede cambiar a lo largo del tiempo, es por eso que el contenido que
contiene se le llama “estático”.
Javascript
es un lenguaje de programación Script, creado por la empresa
Netscape, y cuya principal función es incluir contenido “dinámico” a
las páginas web.
La
mejor forma de aprender un lenguaje de estas características es a
través de ejemplos prácticos. Y esto es justamente lo que haremos a
lo largo de este documento .
A lo largo de este artículo desarrollaremos Javascript en diversos
ejemplos prácticos que mostrarán distintas funcionabilidades del
mismo.
.
A lo largo de este artículo desarrollaremos Javascript en diversos
ejemplos prácticos que mostrarán distintas funcionabilidades del
mismo.
 .
A lo largo de este artículo desarrollaremos Javascript en diversos
ejemplos prácticos que mostrarán distintas funcionabilidades del
mismo.
.
A lo largo de este artículo desarrollaremos Javascript en diversos
ejemplos prácticos que mostrarán distintas funcionabilidades del
mismo.
Estos ejemplos serán muy útiles para incluirlos en páginas Webs, ya que realizan acciones que únicamente con HTML serían imposibles de crear. Se irán explicando uno por uno que es lo que hacen exactamente.
con HTML serían imposibles de crear. Se irán explicando uno por uno que es lo que hacen exactamente.
 con HTML serían imposibles de crear. Se irán explicando uno por uno que es lo que hacen exactamente.
con HTML serían imposibles de crear. Se irán explicando uno por uno que es lo que hacen exactamente.
Para
una mayor comprensión de los ejemplos se identificarán las partes
tanto de HTML como de Javascript con colores diferenciados.
También puedes probar los ejemplos, simplemente abriendo la carpeta Ejemplos de este mismo directorio y ejecutar uno por uno para comprobar sus efectos.
directorio y ejecutar uno por uno para comprobar sus efectos.
 directorio y ejecutar uno por uno para comprobar sus efectos.
directorio y ejecutar uno por uno para comprobar sus efectos.
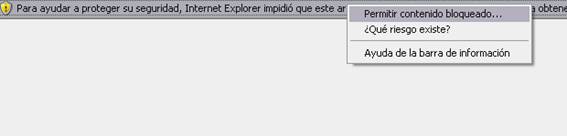
NOTA IMPORTANTE para usuarios de Windows: Si cuando ejecutas cualquier ejemplo te sale en la parte de arriba del navegador Internet Explorer el siguiente mensaje:
del navegador Internet Explorer el siguiente mensaje:
 del navegador Internet Explorer el siguiente mensaje:
del navegador Internet Explorer el siguiente mensaje:
No
te preocupes, no hay riesgo. Hay que decir que con Javascript,
desgraciadamente, se pueden generar, como en muchos otros lenguajes,
pequeños programas que vulneran algún “agujero” de seguridad del
sistema operativo. En cualquier caso, los ejemplos que veremos aquí
no tienen nada de peligrosos. Cuando visites páginas Web que no te resulten de confianza el navegador te avisará con la
alerta anterior. En ese caso deja las cosas como están; el propio
navegador te protegerá de posibles códigos no deseables.
Web que no te resulten de confianza el navegador te avisará con la
alerta anterior. En ese caso deja las cosas como están; el propio
navegador te protegerá de posibles códigos no deseables.
 Web que no te resulten de confianza el navegador te avisará con la
alerta anterior. En ese caso deja las cosas como están; el propio
navegador te protegerá de posibles códigos no deseables.
Web que no te resulten de confianza el navegador te avisará con la
alerta anterior. En ese caso deja las cosas como están; el propio
navegador te protegerá de posibles códigos no deseables.
Para
este pequeño tutorial y al ser los códigos que veremos totalmente
inofensivos, cuando te salga está alerta (si te sale), pulsa con el
ratón en el mensaje y a continuación pulsa la opción del menú “Permitir contenido bloqueado…” como se muestra en la imagen siguiente.
pulsa la opción del menú “Permitir contenido bloqueado…” como se muestra en la imagen siguiente.
 pulsa la opción del menú “Permitir contenido bloqueado…” como se muestra en la imagen siguiente.
pulsa la opción del menú “Permitir contenido bloqueado…” como se muestra en la imagen siguiente.
|
¿Sabias que…? Los autores inicialmente tuvieron en mente el nombre (un tanto ridículo) de Mocha y más tarde LiveScript para ser posteriormente  rebautizado como JavaScript, en un anuncio conjunto entre Sun Microsystems y Netscape, el 4 de diciembre de 1995. rebautizado como JavaScript, en un anuncio conjunto entre Sun Microsystems y Netscape, el 4 de diciembre de 1995. |
Ejemplos
Visualizar por pantalla un mensaje de bienvenida

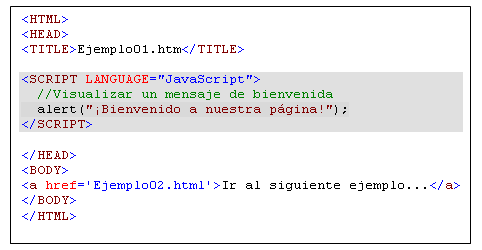
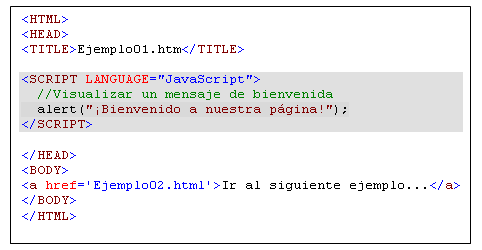
Ejemplo 1 . Visualizar por pantalla un mensaje de bienvenida a la página Web.
En nuestro
primer ejemplo, simplemente, crearemos un Javascript que lo que hará
es visualizar un mensaje de bienvenida cuando el usuario entre a la
página Web. Cada vez más, las páginas Webs muestran un mensaje de
este tipo para dar la bienvenida cuando se entran en ellas.
Como
se puede apreciar el código Javascript se coloca (o se embebe)
dentro de uno de HTML, encerrándolo entre las etiquetas <
script>< /script>.
Abre
el bloc de Notas, copia el código anterior y guárdalo como
Ejemplo01.html. (Si no te apetece hacer esto puedes abrir el mismo
desde el directorio Ejemplos I). Después, ejecútalo pulsando doble
clic con el ratón.
Botón para volver hacia atrás

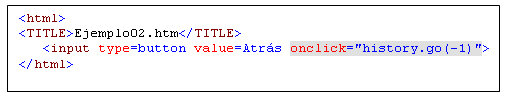
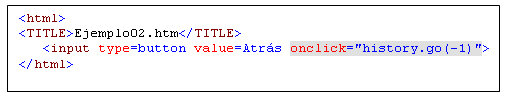
Ejemplo 2. Botón que al ser pulsado vuelve a la página anterior de la que hubiera en ese momento.
Se
trata de un botón para volver hacia atrás, a semejanza del que
tenemos en la barra de herramientas del navegador. Al pulsar el botón
se realiza una instrucción Javascript.
Dicha instrucción Javascript, llamada history.go(-1), se encuentra dentro de un atributo de HTML, onclick, lo cual indica que esa instrucción SOLAMENTE se ejecutará cuando se realice la pulsación del botón, representado por la etiqueta HTML  . Un poco más técnico, el evento es pulsar el botón (onclick) y la acción (history.go(-1))
es volver a la página anterior en el historial de navegación. Para
verlo correctamente, ejecuta primero Ejemplo01.html! (Necesita el
Ejemplo02 alguna página para volver para atrás).
. Un poco más técnico, el evento es pulsar el botón (onclick) y la acción (history.go(-1))
es volver a la página anterior en el historial de navegación. Para
verlo correctamente, ejecuta primero Ejemplo01.html! (Necesita el
Ejemplo02 alguna página para volver para atrás).
Recoger un dato por teclado y visualizarlo

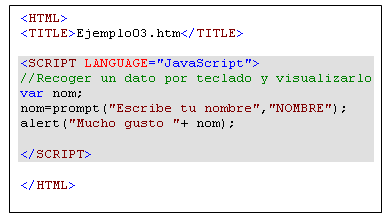
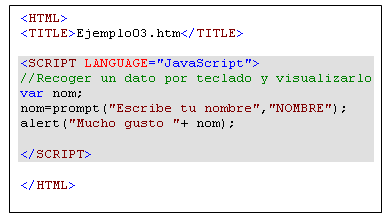
Ejemplo 3. Visualiza por pantalla el nombre introducido por teclado
En
muchas ocasiones será de gran utilidad recoger un dato por teclado y
guardarlo para posteriormente tomar decisiones según lo que se haya
introducido (muy útil por ejemplo para los accesos de los usuarios a
las páginas). En este ejemplo, la variable que definimos, nom nos servirá para guardar lo que introduzcamos por teclado a través de la función prompt de Javascript.
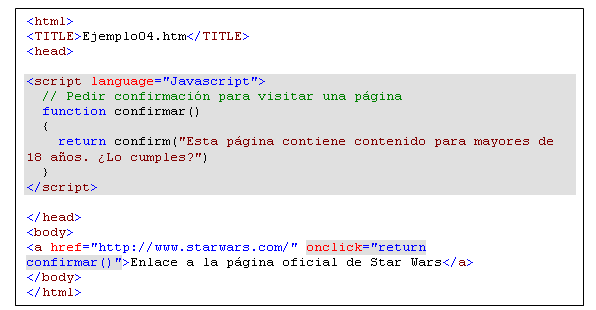
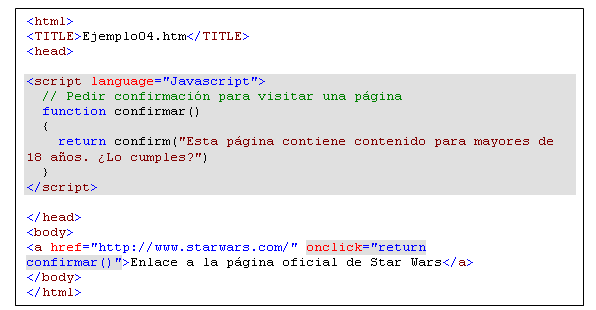
Pedir confirmación para visitar una página

Ejemplo 4. Ejemplo que pide confirmación para visitar una página.
En
algunas páginas Webs cuando accedemos a ellas nos piden que
confirmemos que somos mayores de edad para que podamos entrar en
ellas. Esta confirmación lo podemos hacer con Javascript. La función confirm
visualiza una ventana emergente de confirmación (con el texto que le
indiquemos) cuyas opciones que nos da son Aceptar o Cancelar dicha
confirmación. Devolverá dicha función un “trae” (si pulsamos Aceptar)
o un “false” (si pulsamos Cancelar) y en el ejemplo
solamente visitaremos la página oficial de la saga tan famosa de Star
Wars cuando al pulsar sobre el enlace hayamos pulsado Aceptar.
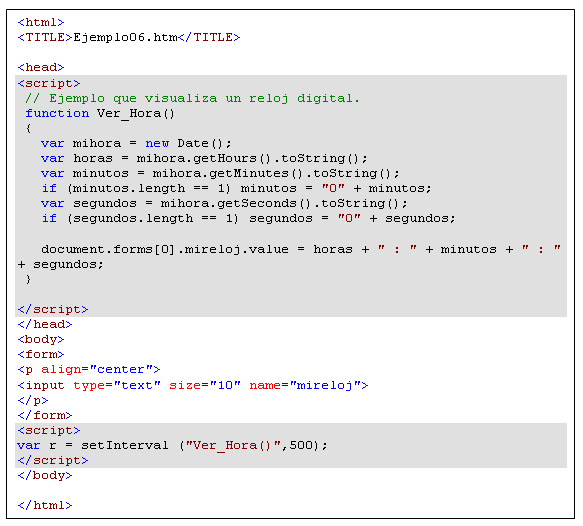
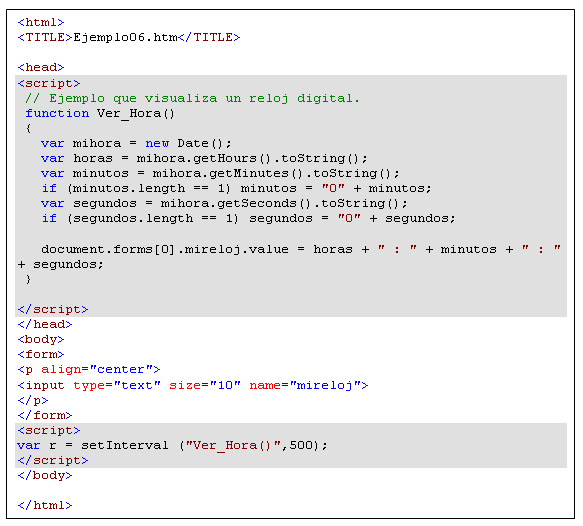
Visualizar un reloj digital en la página web

Ejemplo 6. Ejemplo que visualiza un reloj digital.
Este ejemplo es muy útil para visualizar en
una página html un reloj dígital que se va actualizando cada
500 milisegundos. Como se puede apreciar, se crea un intervalo de
ejecución de 500 milisegundos de la función “Ver_Hora.”
Ver_Hora() recoge la hora, la formatea con la representación hh:mm:ss
(hora, minutos, segundos) y la visualiza dentro del objeto del html,
identificado con el nombre de “mireloj”. Dicho objeto, se encuentra dentro del documento de html, a su vez en el único formulario  existente y definitivamente en un botón en forma de texto
existente y definitivamente en un botón en forma de texto  .
.
Es por esto que al referenciarlo para escribir en él la hora Javascript lo haga de la siguiente forma:
| document.forms[0].mireloj.value |
Si hubiera otro formulario en la página que lo contuviera sería de la siguiente manera:
| document.forms[0].mireloj.value |
Esto es lo que se denomina anidamiento de objetos (dentro de unos hay otros).
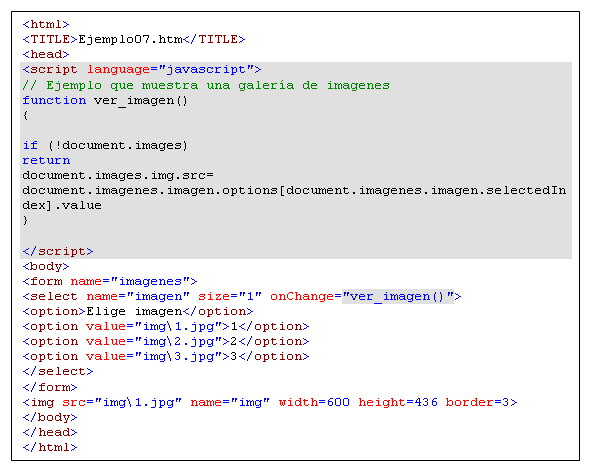
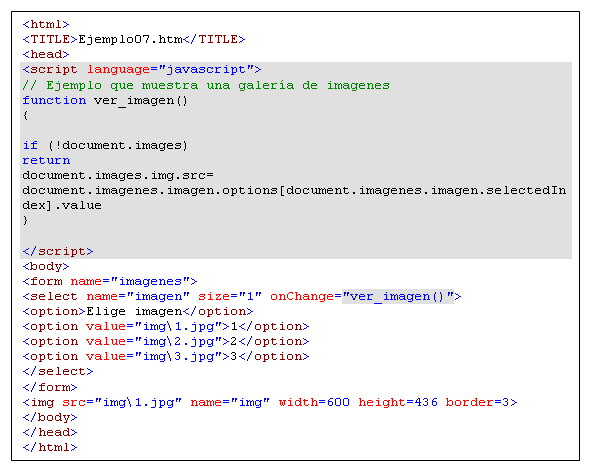
Crear una galería de imágenes

Ejemplo 7. Ejemplo que muestra una galería de imágenes.
Este es un ejemplo práctico de cómo crear una galería de imágenes con Javascript.
Tenemos una etiqueta <img> en html denominada también con el nombre “img” que iremos cambiando, según lo que elijamos dentro del formulario imágenes en las opciones de selección <select> llamados conjuntamente imagen.
Al cambiar (onChange) de selección, se ejecutará la función ver_imagen() que cargará en el objeto llamado img ( document.images.img.src) el contenido del valor (value, en este caso contienen ficheros de imágenes – 1.jpg,2.jpg…) de la opción que en ese momento hayamos seleccionado (document.imagenes.imagen.selectedIndex) del objeto imagen:
document.imagenes.imagen.options[document.imagenes.imagen.selectedIndex].valueCrear un correo electrónico

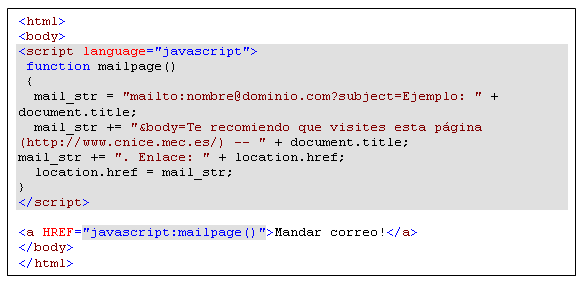
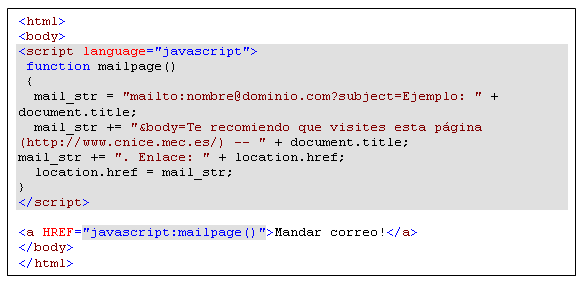
Ejemplo 11. Ejemplo que construye un correo electrónico para ser mandado.
Un
ejemplo muy práctico. Podemos construir un correo electrónico en
Javascript simplemente generando un string con la estructura
siguiente:
mailto:correo@destino?subject=Asunto del correo&body=Cuerpo
Y
después asignar a la siguiente función de Javascript location.href
el string que hubiésemos construido. Al ejecutar esto último, se
abrirá nuestro gestor de correo predeterminado con el correo que
quisiésemos mandar, ya totalmente completado y listo para ser
enviado.



Cambiar el color del fondo dinámicamente

Seguimos con los ejemplos prácticos en Javascript. En este segundo documento serán claramente más complejos pero también más interesantes.
serán claramente más complejos pero también más interesantes.
 serán claramente más complejos pero también más interesantes.
serán claramente más complejos pero también más interesantes.
En este ejemplo, lo que haremos es cambiar el color de fondo de la página dinámicamente, es decir, mientras se está viendo la página, a través de unos botones situados en ella.
dinámicamente, es decir, mientras se está viendo la página, a través de unos botones situados en ella.
 dinámicamente, es decir, mientras se está viendo la página, a través de unos botones situados en ella.
dinámicamente, es decir, mientras se está viendo la página, a través de unos botones situados en ella.
Al pulsar cada botón se llama a la función creada en Javascript llamada poner_color_fondo(), pasándole como parámetro el nombre de un color.
como parámetro el nombre de un color.
 como parámetro el nombre de un color.
como parámetro el nombre de un color.
Poner_color_fondo(color) asigna a la propiedad document.bgColor (que representa el color de fondo de la página) el valor del parámetro color.
Este ejemplo aunque sencillo pone de manifiesto la potencia de Javascript y abre la gran idea de la personalización de las páginas por parte de los usuarios como ellos gusten (claro está, siempre
añadiendo una interfaz sencilla, como muestra la del ejemplo, con
botones), ya que Javascript no solo permite modificar el color de fondo,
sino que cualquier elemento que esté presente en dichas páginas.
por parte de los usuarios como ellos gusten (claro está, siempre
añadiendo una interfaz sencilla, como muestra la del ejemplo, con
botones), ya que Javascript no solo permite modificar el color de fondo,
sino que cualquier elemento que esté presente en dichas páginas.
 por parte de los usuarios como ellos gusten (claro está, siempre
añadiendo una interfaz sencilla, como muestra la del ejemplo, con
botones), ya que Javascript no solo permite modificar el color de fondo,
sino que cualquier elemento que esté presente en dichas páginas.
por parte de los usuarios como ellos gusten (claro está, siempre
añadiendo una interfaz sencilla, como muestra la del ejemplo, con
botones), ya que Javascript no solo permite modificar el color de fondo,
sino que cualquier elemento que esté presente en dichas páginas.Emplazar a diferentes páginas según la resolución del monitor

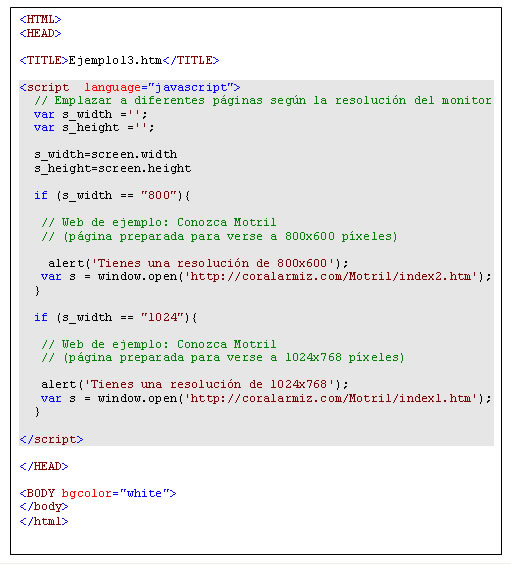
Ejemplo 13. Cambiar de página según la resolución de la pantalla.
A
veces, los diseñadores de páginas realizan una misma web con diferentes
resoluciones, para que se pueda adaptar a diferentes tamaños de
monitores y resoluciones de pantalla y de esta manera, se consiga un
mayor número de público para la misma, es lo que se conoce como
accesibilidad.
Con
Javascript, se puede preguntar que resolución tenemos actualmente en la
pantalla y así realizar diferentes acciones según la que tengamos. Las
instrucciones en Javascript que indican la resolución son las
siguientes:
screen.width: para la resolución del ancho de la pantalla en píxeles.screen.height: para la resolución del alto de la pantalla en píxeles.
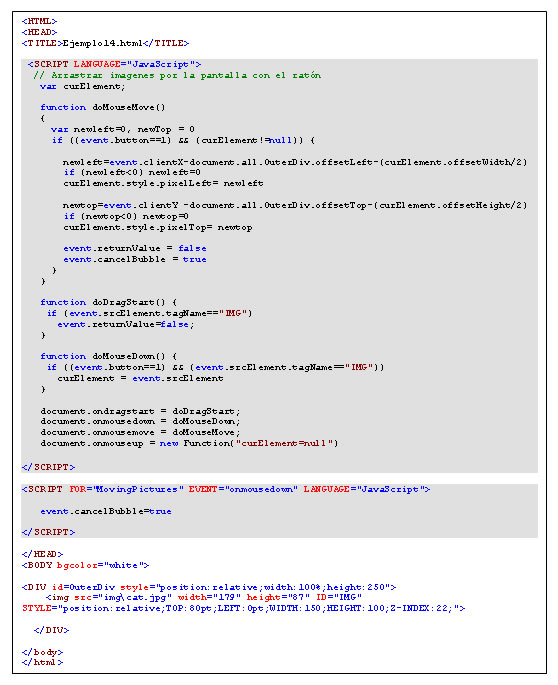
Arrastrar imágenes por la ventana con el ratón

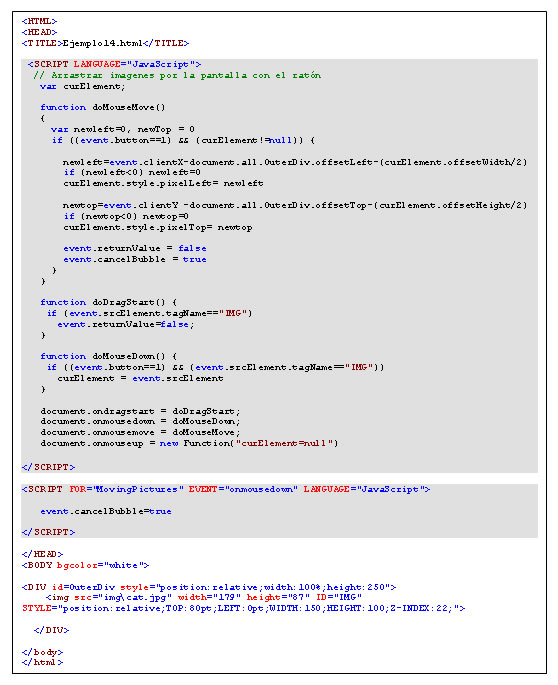
Ejemplo 14 . Arrastrar una imagen por la pantalla con el ratón.
Vamos
ahora con un ejemplo que tiene un código un poco complicado. En
determinadas ocasiones nos podría ser útil colocar elementos en la
página Web que se puedan arrastrar por todo ella. Como primer uso
práctico a esto podría ser el de tener una página Web, con varios de
estos elementos (por ejemplo, pequeñas notas en forma de recordatorios)
para que puedan ser colocados donde más nos guste, para así ver otros
con más claridad.
También
se podría usar para hacer pequeñas interacciones o juegos con el
usuario de tal forma, que coloque una serie de objetos en unas
determinadas posiciones.
Esto consigue una mayor interactividad de la página con el usuario y también su aspecto final es más impactante.
Pese a que el código es un poco complejo podrás entenderlo con la explicación.
En
primer lugar, definimos el objeto que vamos a mover. En este caso es un
gráfico que como se puede apreciar en el código (el que está al final)
se le identifica con el nombre de IMG. Este gráfico se le mete en un bloque DIV identificado con el nombre de OuterDiv.
Para
arrastrar esta imagen, deberemos situarnos en ella con el ratón, pulsar
el botón izquierdo sin soltarlo y mover el ratón por la ventana. Cuando
queramos dejar de moverla soltaremos el botón izquierdo del ratón.
Esto se traduce en Javascript en cuatro eventos que se van ejecutando según vamos haciendo el proceso anterior:
Existen cuatro eventos asociados al movimiento de un objeto por la ventana.
- document.onmousedown: Cuando pulsamos el botón izquierdo del ratón.
- document.ondragstart: Cuando se empieza a arrastrar el objeto.
- document.onmousemove: Cuando se mueve el ratón por la ventana.
- document.onmouseup: Cuando se suelta el botón izquierdo del ratón.
Cuando sucede un evento se ejecuta una función que trata cada uno, enfocadas al movimiento de la imagen. Estos son, doMouseDown(), doDragStart(), DoMouseMove() y DoMouseUp().
En doMouseDown() se comprueba si se ha pulsado el botón izquierdo y si se ha hecho sobre la imagen.
En doDragStart() se dice que el evento no devuelve nada (nada más que comentar aquí).
Después, en DoMouseMove() , se
actualiza la posición de la imagen con la que tuviera en ese momento el
ratón (y también con la posición correspondiente al bloque DIV que contiene a la imagen) y por último, en document.onmouseup se indica que no existe nada para mover.
Destacamos la instrucción event.Cancelbubble = true
que lo hace es indicar al navegador que no transmita el movimiento a
otros elementos de la página, solamente a la imagen que estamos
tratando.
3.- MAS SOBRE JAVASCRIPT.
Las Variables
¿Preparado para seguir programando?
Números Aleatorios Con JavaScript
3.- MAS SOBRE JAVASCRIPT.
Las Variables
Una variable es como una caja
donde metemos cosas (datos).
Estos datos los
podemos ir cambiando, ahora meto un 3, ahora lo quito y meto un 5.
Una variable tiene
un nombre, que puede ser una letra, una palabra, varias palabras
unidas por el guión bajo o varias palabras sin separar pero la primera letra
de cada palabra en mayúsculas ejemplo.: VidasPerdidas, vidaperdidas,
vidas_perdidas. Ojo las
mayúsculas y minúsculas son muy importantes en las variables, no es la misma
variable numero que Numero,
son dos diferentes. OJO tampoco
se pueden poner acentos en el nombre de las variables.
Las variables también tienen
un valor que es lo
que hay dentro de ella (en
la caja) en
ese momento y que puede
ir variando según se vaya
desarrollando el programa, por eso se llama variable.
Una variable dependiendo de su
valor puede ser numérica,
si solo puede tener un valor numérico, de
texto, si solo puede contener texto (letra, palabra o frase (string).
En las variables
de texto, su valor (el texto), debe ir entre
comillas, para diferenciar que el texto es texto y no es el nombre de
otra variable. Por ejemplos vidas = "Cinco" o vidas = "5". En los dos casos
el valor es un texto, nunca el valor de 5.
Las numéricas no llevan comillas en su valor. Por ejemplo: vidas = 5. En
este caso su valor si que es el número 5.
Hay otras variables que
se llaman booleanas que
solo pueden tener dos valores true o false. Normalmente true se puede
sustituir por el valor 1 y false por el 0.
Veamos como definimos o declaramos una variable en JavaScript. Para
declarar una variable siempre se empieza poniendo la palabra
var y seguido el nombre de la variable.
Seguidamente ponemos un igual y detrás del igual el valor de la variable.
Veamos algunos ejemplos:
var edad=3; //la
variable edad la declaramos como una variable numérica. Fíjate que esto en
negrita es un comentario, va precedido de // y no hace nada, solo nos sirve
de ayuda cuando revisemos el programa.
var texto= "Tengo 14 años"; //fíjate que va entre comillas, es
decir la
declaramos como una variable de texto
var textoNumero= Edad + 2 ; //su valor es el valor de la variable Edad
(numérica) +2; en este caso sería = 5 (3+2).
var booleana = true; en este caso sería de valor 1.
¿Te has dado cuenta que hemos puesto un punto y coma (;) al acabar de
definir cada variable?. En programación siempre
que se acaba una instrucción o grupo de instrucciones se debe poner ";" para
decir al programa que pasamos a otra instrucción diferente. Pero sigamos con
las variables.
OJO una vez declarada la variable,
normalmente al principio del programa o la primera ve que la escribamos, a partir de ese momento cuando
queramos llamar a la variable para cualquier cosa, por ejemplo cambiar su
valor, ya no necesitaremos volver a poner la palabra
var, solo el nombre de la variable. Conclusión: var solo se utiliza
una vez para declarar la variable, es decir para decirle al programa, a
partir de ahora esto es una variable numérica, de texto, etc.
Imagina que quieres cambiar el valor de la variable texto anterior
por otro valor. Solo pondríamos los siguiente:
texto = "Ahora tengo 15 años";
A partir de ahora en el programa su valor será este, y fíjate que
no pusimos var delante.
¿Preparado para seguir programando?
Abrimos nuestro archivo nuestrojavascript.js, borramos todo
lo que tengamos y ponemos lo siguiente:
var Edad= "Tengo 14 años"; //fíjate que va entre comillas, la declaramos
como una variable de texto.
document.write (Edad);
Como ves en el resultado no aparece el comentario que pusimos
detrás de // . El código nos da como
resultado escrito el valor de la variable de texto Edad.
OJO el nombre de las variables, aunque sean de texto no van entre
comillas.
Cambiemos el valor de la variable Edad por otro texto. ¿Que pasaría
en el siguiente programa?
var Edad= "Tengo 14 años";
Edad = "Ahora Tengo 15 años";
document.write (Edad);
Pues el resultado será el último valor de la variable Edad. Fíjate
que Edad solo la declaramos con var una vez al principio.
Para seguir borra del archivo
web.html el texto "Hola Mundo" para que no aparezca más y no nos moleste.
Ahora solo queremos ver lo que programemos en javascript.
¿Cómo concateno (junto) dos variables?
La forma de obtener el resultado de dos variables de texto sería:
var Edad= "Tengo 14 años";
var Pelo = "y tengo el pelo rubio";
document.write (Edad + Pelo);
¿Fácil NO? Ves que solo necesitamos poner el símbolo +. ¿Te diste cuenta que
nos junta el final de la primera frase con el principio de la segunda? La
solución es sencilla, pon un espacio en blanco al principio de la segunda
frase dentro de las comillas.
var Edad= "Tengo 14 años";
var Pelo = " y tengo el pelo rubio";
document.write (Edad + Pelo);
Ahora esta perfecto.
Trabajemos un poco con las numéricas. Escribe esto en tu archivo
JavaScript:
var x= 14;
var y = 3;
document.write (x + y);
Como son numéricas nos suma el valor de cada una de las variables.
Ahora mezclemos todo un poco:
var x= 14;
var Edad= "Tengo " + x + " años";
document.write (Edad);
He construido un frase con dos variables, una numérica y otra de
texto. Las frases en programación se llaman String.
Recuerda x no va entre comillas por que es una variable, no es un
texto.
Volvamos a la suma anterior. Me gustaría que los números de la suma
no sean fijos, quiero que el usuario introduzca dos números cualquiera y el
programa me los sume.
Lo primero que necesitamos es que aparezca una ventana diciéndonos
que introduzcamos el primer número y otra para el segundo.
Para crear una ventana para introducir texto o números se hace así
poniendo:
prompt("Texto de la Ventana"); Esto crea una ventana para introducir texto o
número y con dos botones "Aceptar" y "Cancelar"·
Si solo ponemos eso nos aparecerá la ventana, introduciremos el
texto o el número y no hará nada. Tenemos que decirle al programa que lo que
introduzcamos en el cajetín de la ventana es el valor de nuestra variable.
var nombre = prompt("Dime tu nombre");
document.write( nombre );
Ahora si, le hemos dicho que el valor de la variable nombre es lo
que aparezca en la ventana. Luego que nos lo escriba.
Si quisiéramos ahora hacer la suma de dos números de esta forma:
var x = prompt("Dime un número");
var y = prompt("Dime otro");
var suma = x + y;
var resultado = "La suma de los dos número es " + suma;
document.write(resultado);
Si hacemos este programa y vemos el resultado, tenemos un problema.
Como las variable x e y no las hemos declarado ni como numéricas ni como
de texto, el recogerlas del cajetín generado con prompt no sabría si es número o texto (recuerda
que 5 puede ser un número o un texto).
En este caso no sabría si sumar o concatenar los dos valores.
Por defecto JavaScript considera lo que pongamos dentro del cajetín como texto, por lo tanto
con el programa anterior salen los dos números concatenados (juntos), pero no sumados.
Por ejemplo si pones 3 y luego 4 el resultado será 34, no 7. Si queremos que los sume le
tendremos que decir que vamos a introducir números, o que la variable es
numérica, poniendo la palabra parseIn delante del prompt. Fíjate como quería
el programa que suma números definitivo:
var x = parseInt(prompt("Dime un número"));
var y = parseInt(prompt("Dime otro"));
var suma = x + y;
var resultado = ("La suma de los dos número es " + suma);
document.write(resultado);
Hemos puesto parseIn antes del prompt, y con eso le decimos que
introduciremos números, a partir de aquí, ya los tratará como números y los sumará en lugar de unirlos.
Otra opcíon sería declarar las variables con un número cualquiera
antes del prompt.
Igual que sumamos podemos hacer muchas más operaciones matemáticas.
Operadores Matemáticos con
JavaScript
+ para
Suma
- para Resta
* para multiplicar (asterisco)
/ para la división
% Nos da como resultado el resto de la división entre dos números.
por ejemplo 10 % 3 resultado será 1, el resto de la división.
Math.sqrt(x); calcula la raiz del número o de la variable x.
> Mayor que
< Menor que
>= Mayor o igual
<= Menor o igual
== Igual
Ejercicios:
- - Intenta hacer una calculadora que sea capaz de multiplicar dos o tres números.
- - Haz un programa que calcule la raiz cuadrada de un número dado.
- - Crea un programa que nos muestre el resultado del área de un círculo sabiendo su radio. Recuerda el área de un circulo es 3.14159*radio.
- - Realiza un programa para calcular el IVA de un producto para una tienda. Nos preguntará cuanto cuesta el producto sin IVA. Si introducimos el precio sin iva nos tiene que dar como resultado el precio del producto con el IVA. ¿Facil NO?.